Merge pull request #601 from devonJS/auth-docs
Added small guide for auth providers GitHub and Twitter
This commit is contained in:
commit
978ec84906
10 changed files with 85 additions and 2 deletions
|
|
@ -235,7 +235,7 @@ There are some configs you need to change in the files below
|
||||||
| service | settings location | description |
|
| service | settings location | description |
|
||||||
| ------- | --------- | ----------- |
|
| ------- | --------- | ----------- |
|
||||||
| facebook, twitter, github, gitlab, mattermost, dropbox, google, ldap | environment variables or `config.json` | for signin |
|
| facebook, twitter, github, gitlab, mattermost, dropbox, google, ldap | environment variables or `config.json` | for signin |
|
||||||
| imgur | environment variables or `config.json` | for image upload |
|
| imgur, s3 | environment variables or `config.json` | for image upload |
|
||||||
| google drive(`google/apiKey`, `google/clientID`), dropbox(`dropbox/appKey`) | `config.json` | for export and import |
|
| google drive(`google/apiKey`, `google/clientID`), dropbox(`dropbox/appKey`) | `config.json` | for export and import |
|
||||||
|
|
||||||
## Third-party integration oauth callback urls
|
## Third-party integration oauth callback urls
|
||||||
|
|
|
||||||
|
|
@ -77,6 +77,12 @@
|
||||||
},
|
},
|
||||||
"imgur": {
|
"imgur": {
|
||||||
"clientID": "change this"
|
"clientID": "change this"
|
||||||
}
|
},
|
||||||
|
"s3": {
|
||||||
|
"accessKeyId": "change this",
|
||||||
|
"secretAccessKey": "change this",
|
||||||
|
"region": "change this"
|
||||||
|
},
|
||||||
|
"s3bucket": "change this"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
77
docs/guides/auth.md
Normal file
77
docs/guides/auth.md
Normal file
|
|
@ -0,0 +1,77 @@
|
||||||
|
# Guide - Authentication
|
||||||
|
|
||||||
|
### Twitter
|
||||||
|
1. Sign-in or sign-up for a Twitter account
|
||||||
|
2. Go to the Twitter Application management page [here](https://apps.twitter.com/)
|
||||||
|
3. Click on the **Create New App** button to create a new Twitter app:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
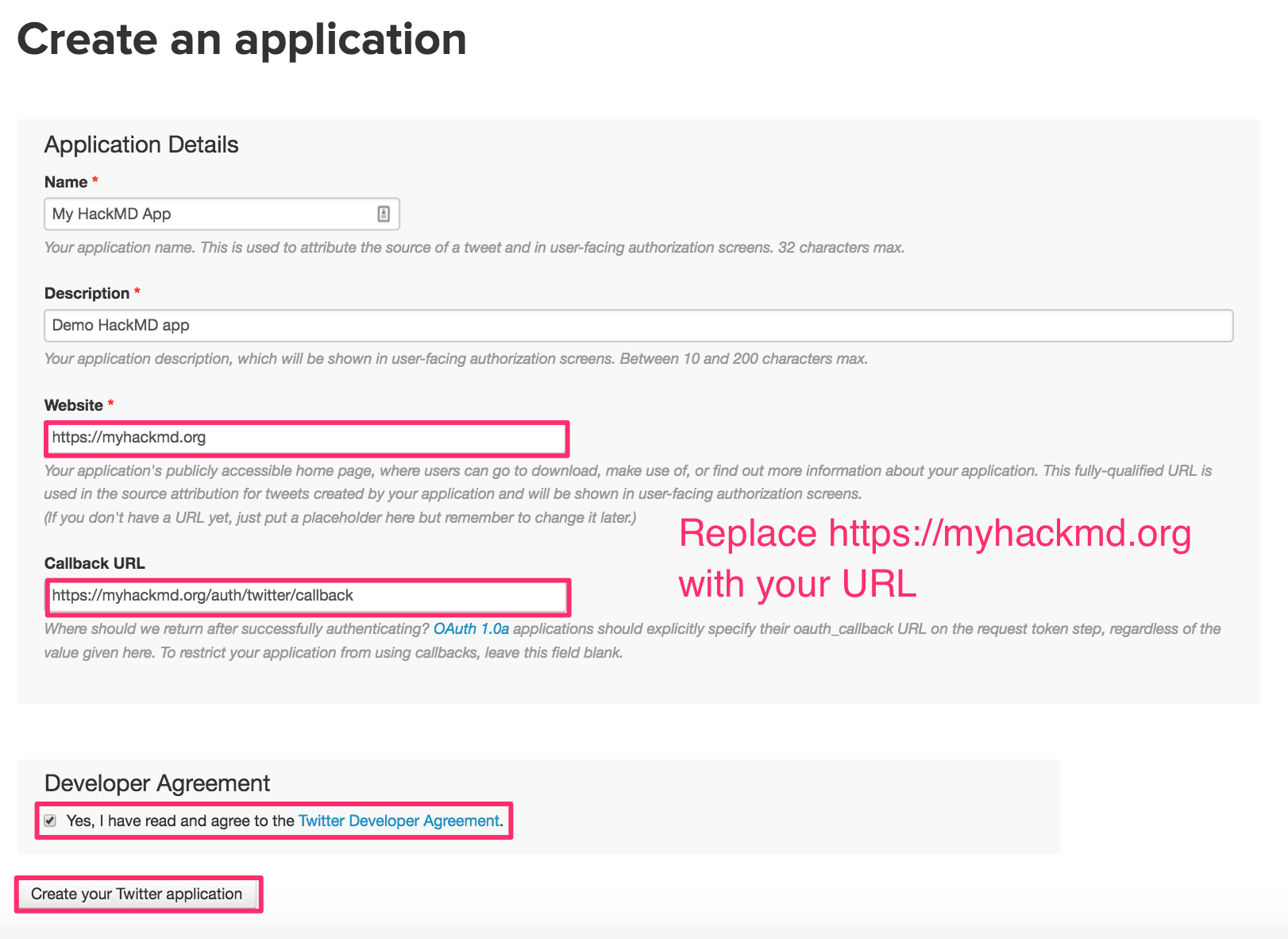
4. Fill out the create application form, check the developer agreement box, and click **Create Your Twitter Application**
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
*Note: you may have to register your phone number with Twitter to create a Twitter application*
|
||||||
|
|
||||||
|
To do this Click your profile icon --> Settings and privacy --> Mobile --> Select Country/region --> Enter phone number --> Click Continue
|
||||||
|
|
||||||
|
5. After you receive confirmation that the Twitter application was created, click **Keys and Access Tokens**
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
6. Obtain your Twitter Consumer Key and Consumer Secret
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
7. Add your Consumer Key and Consumer Secret to your config.json file or pass them as environment variables:
|
||||||
|
* config.json:
|
||||||
|
````javascript
|
||||||
|
{
|
||||||
|
"production": {
|
||||||
|
"twitter": {
|
||||||
|
"consumerKey": "esTCJFXXXXXXXXXXXXXXXXXXX",
|
||||||
|
"consumerSecret": "zpCs4tU86pRVXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
````
|
||||||
|
* environment variables:
|
||||||
|
````
|
||||||
|
HMD_TWITTER_CONSUMERKEY=esTCJFXXXXXXXXXXXXXXXXXXX
|
||||||
|
HMD_TWITTER_CONSUMERSECRET=zpCs4tU86pRVXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
|
||||||
|
````
|
||||||
|
|
||||||
|
### GitHub
|
||||||
|
1. Sign-in or sign-up for a GitHub account
|
||||||
|
2. Navigate to developer settings in your GitHub account [here](https://github.com/settings/developers) and select the "OAuth Apps" tab
|
||||||
|
3. Click on the **New OAuth App** button, to create a new OAuth App:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
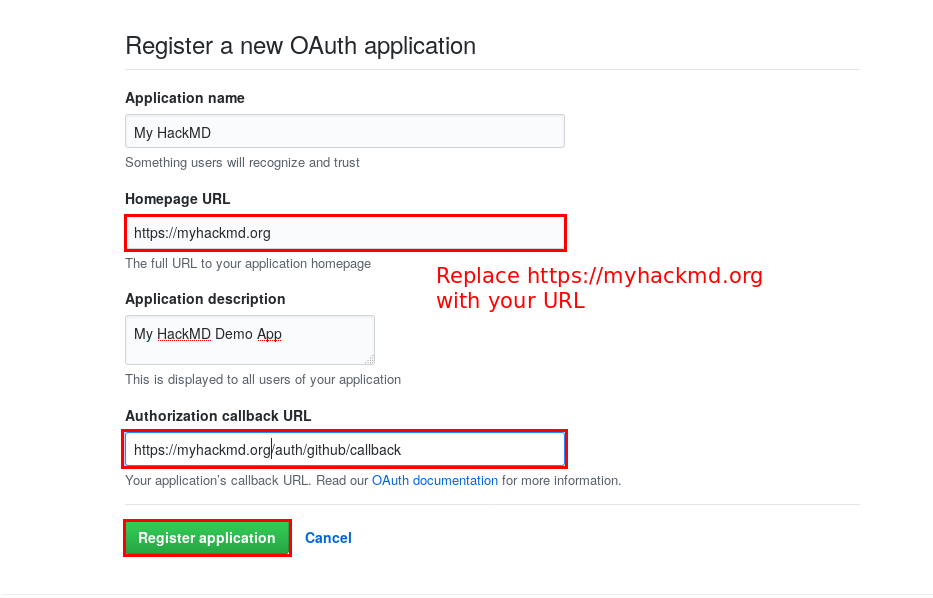
4. Fill out the new OAuth application registration form, and click **Register Application**
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
*Note: The callback URL is <your-hackmd-url>/auth/github/callback*
|
||||||
|
|
||||||
|
5. After successfully registering the application, you'll receive the Client ID and Client Secret for the application
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
6. Add the Client ID and Client Secret to your config.json file or pass them as environment variables
|
||||||
|
* config.json:
|
||||||
|
````javascript
|
||||||
|
{
|
||||||
|
"production": {
|
||||||
|
"github": {
|
||||||
|
"clientID": "3747d30eaccXXXXXXXXX",
|
||||||
|
"clientSecret": "2a8e682948eee0c580XXXXXXXXXXXXXXXXXXXXXX"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
````
|
||||||
|
* environment variables:
|
||||||
|
````
|
||||||
|
HMD_GITHUB_CLIENTID=3747d30eaccXXXXXXXXX
|
||||||
|
HMD_GITHUB_CLIENTSECRET=2a8e682948eee0c580XXXXXXXXXXXXXXXXXXXXXX
|
||||||
|
````
|
||||||
BIN
docs/guides/images/auth/application-page.png
Normal file
BIN
docs/guides/images/auth/application-page.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 120 KiB |
BIN
docs/guides/images/auth/create-oauth-app.png
Normal file
BIN
docs/guides/images/auth/create-oauth-app.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 27 KiB |
BIN
docs/guides/images/auth/create-twitter-app.png
Normal file
BIN
docs/guides/images/auth/create-twitter-app.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 113 KiB |
BIN
docs/guides/images/auth/register-oauth-application-form.png
Normal file
BIN
docs/guides/images/auth/register-oauth-application-form.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 60 KiB |
BIN
docs/guides/images/auth/register-twitter-application.png
Normal file
BIN
docs/guides/images/auth/register-twitter-application.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 198 KiB |
BIN
docs/guides/images/auth/twitter-app-confirmation.png
Normal file
BIN
docs/guides/images/auth/twitter-app-confirmation.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 187 KiB |
BIN
docs/guides/images/auth/twitter-app-keys.png
Normal file
BIN
docs/guides/images/auth/twitter-app-keys.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 159 KiB |
Loading…
Add table
Add a link
Reference in a new issue