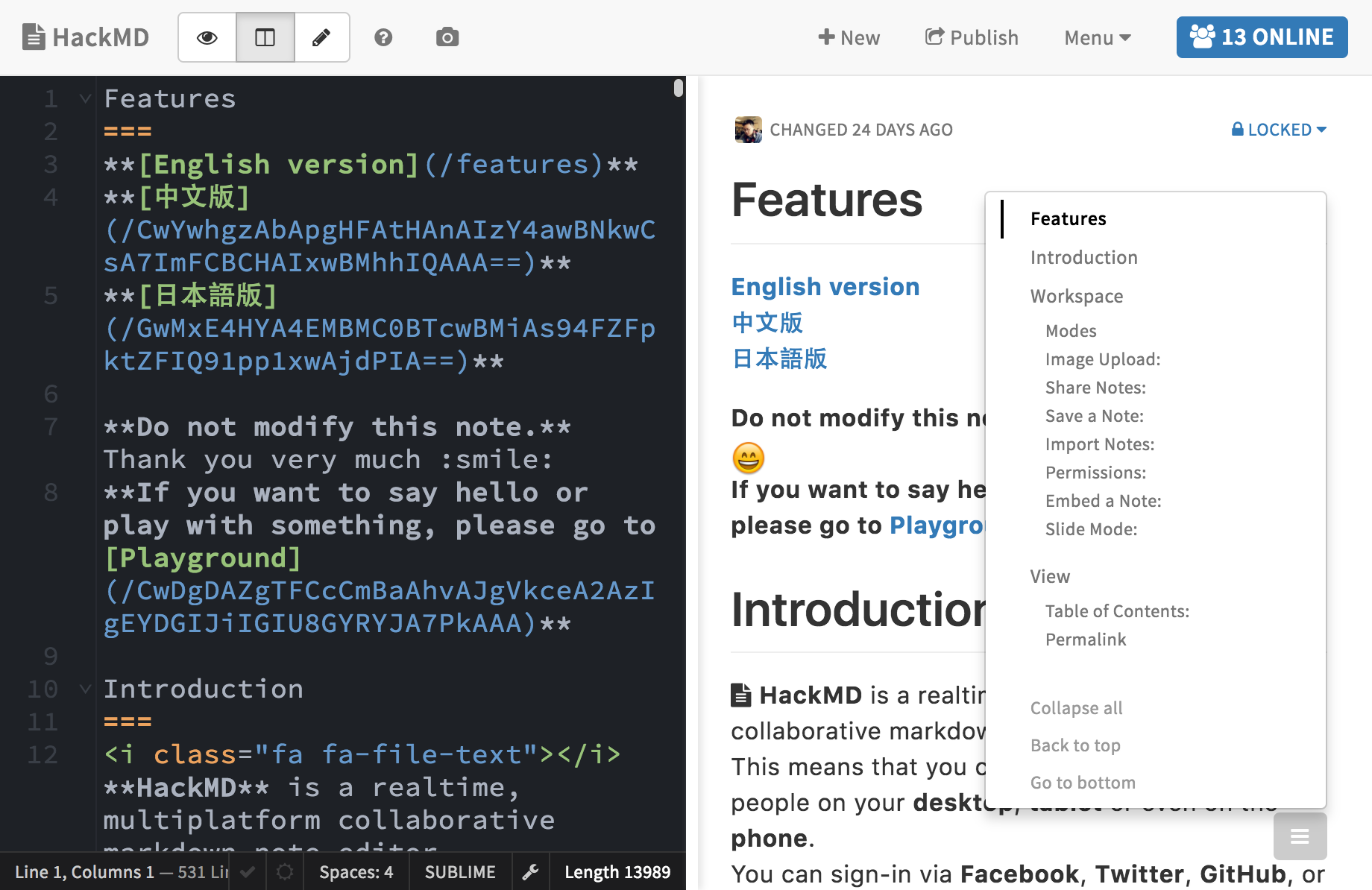
Add screenshot on index page
This commit is contained in:
parent
e98278492e
commit
5e1d022e13
3 changed files with 7 additions and 0 deletions
public
|
|
@ -354,6 +354,12 @@ input {
|
|||
color: white;
|
||||
}
|
||||
|
||||
.screenshot {
|
||||
margin: 30px auto;
|
||||
width: 100%;
|
||||
border-radius: 3px;
|
||||
}
|
||||
|
||||
select {
|
||||
color: black;
|
||||
}
|
||||
|
|
|
|||
BIN
public/screenshot.png
Normal file
BIN
public/screenshot.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 233 KiB |
|
|
@ -87,6 +87,7 @@
|
|||
<a type="button" href="<%- url %>/features" class="btn btn-lg btn-primary" style="min-width: 200px;"><%= __('Explore all features') %></a>
|
||||
<br>
|
||||
<br>
|
||||
<img src="<%- url %>/screenshot.png" class="screenshot ui-signin">
|
||||
</span>
|
||||
<div class="lead row" style="width: 90%; margin: 0 auto;">
|
||||
<div class="col-md-4 inner">
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue